こんにちは。データアナリストの葉井(https://x.com/sushi_umsugi)です。
今回はウェブサイトの計測をGA4で開始したいけど、GA4のことが全くわからん。という方に向けて、とりあえずこれをやっておけば計測開始できるよ、という方法をご紹介します。
赤ちゃんでも分かる(多分)ように書くので、あまり難しいことや細かいことは書かず、要点をピックアップして書こうと思います。
1.GA4プロパティを作成しよう
まずはGA4のプロパティ(ウェブサイトのデータを計測する箱)を作成しましょう。既にプロパティがある赤ちゃんは読み飛ばしてください。
そもそも、、、GA4プロパティってなに?
そもそもプロパティって何?という赤ちゃんもいると思うので、プロパティについても軽く触れておきます。下図はGA4のアカウント構造で、図のとおりGA4は「アカウント」「プロパティ」「データストリーム」という単位で構成されています。

- アカウント・・・1番でかい単位で、大体は会社単位で発行されます。
- プロパティ・・・アカウントの中に内包され、大体はサイト単位で発行されます。
- データストリーム・・・プロパティの中に内包され、Webのデータストリーム、iOS(アプリ)のデータストリーム、Android(アプリ)のデータストリームがあります。データストリームは少しわかりずらいですが、Webのデータストリームであれば、ウェブサイトのデータが入る箱みたいなイメージでOKです。
プロパティはサイト単位で発行するので、プロパティを作成するということは、「任意のウェブサイトのデータを計測するでかい箱を作成する」みたいなイメージです。
GA4プロパティを作成する
それでさっそくプロパティを作成しましょう。プロパティの作成自体はとても簡単なので、以下の手順に従って作成してください。
1.こちらからGA4のアカウントを作成します。「さっそく始める」>「測定を開始」とクリックしていくと以下のような画面が表示されると思います。アカウント名を入力して次に進みましょう。

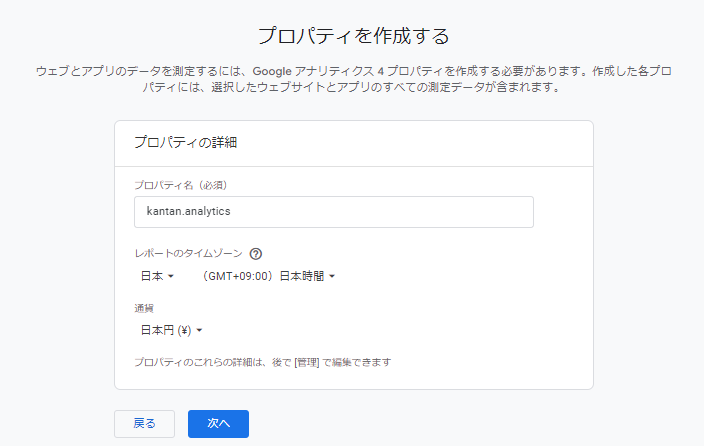
2.次に下記のような画面が表示されます。プロパティ名を入力、タイムゾーンなどを日本に設定して次に進みましょう。

3.次に下記のような画面が表示されます。任意の項目を選んで次に進みましょう。

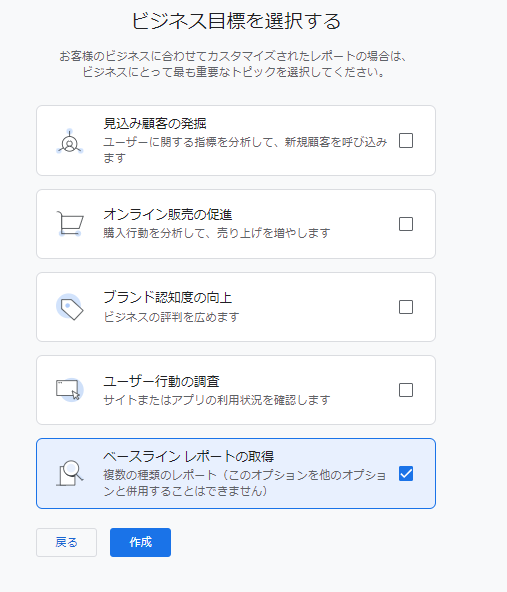
4.次に下記のような画面が表示されます。「ベースラインレポートの取得」を選んで次に進みましょう。これが一番ベーシックです。

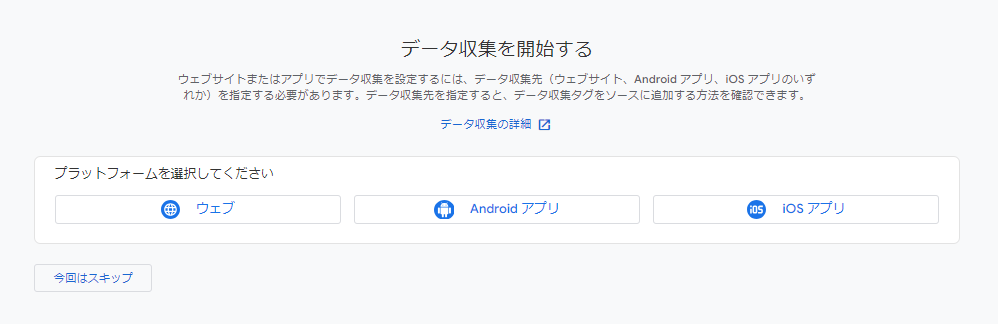
5.次に下記のような画面が表示されます。「ウェブ」を選んで次に進みましょう。

6.次に下記のような画面が表示されます。ウェブサイトのURLとストリーム名を入力して「ストリームを作成」をクリックしましょう。これでGA4プロパティの作成は完了です。意外と簡単ですね。
ちなみに「拡張計測機能」というのは特別な設定をしなくても勝手に色んなデータ(PVとか)を計測してくれる便利な機能です。特に触らなくていいです。

2.GTMを使用して計測を開始しよう
残念ながらプロパティを作成しただけでは計測は始まりません。ウェブサイトにユーザーが訪れた時にサイトからGA4にデータを送るような何かしらの設定を行わないと、データは計測できないですよね。ということで、GA4で計測を開始するには以下の二つの方法のうち、どちらかを実施してください。
- サイトのHTMLに直接トラッキングコードを追加する
- Google Tag Manager(GTM)を使ってトラッキングコードを追加する ←こっちがおすすめ
結論から言うとGTMの方がおすすめです。ゆくゆく取得したいイベントが出てきたときや、諸々の運用がGTMを使う方が簡単だからです。自分がGA4導入を支援してきた会社さんのほとんどがGTMを使用して計測を行っていました。
GTMを使用するということで、GTMって何ぞやという赤ちゃんたちのために軽くGTMとは何なのかを説明しておきます。(知ってる赤ちゃんは読み飛ばしてください。)
GTMってなに?
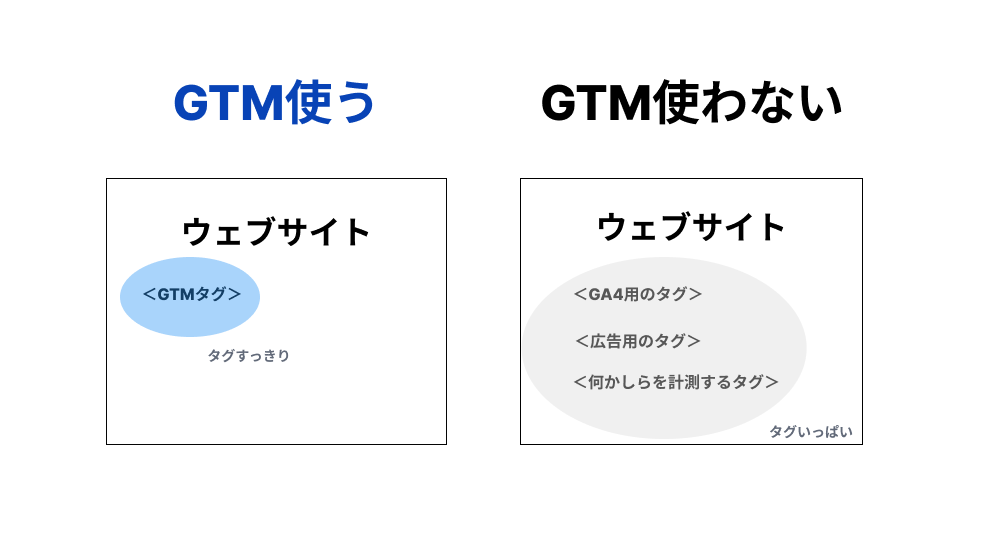
GA4でデータを計測したり、広告のCVを測定するためには、ウェブサイトに「タグ」と呼ばれるものをいっぱい設置しないといけません。追加で計測したいものが出てきた時にいちいちウェブサイトのHTMLをいじってタグを設置するのはめんどくさすぎます。
そこで、このタグを一元管理できるツールがGTMです。ウェブサイトに、このウェブサイトはGTMでタグを管理するよ、というコードを埋め込むことで、色んなタグをGTMで操作できます。

GTMを使ってGA4の計測を開始しよう
ということで、GTMを利用してGA4の計測を開始する方法について書いていきます。
GTMのアカウントを開設していない人はここからGTMアカウントを開設しましょう。「無料で利用する」>「アカウントを作成」をクリック後、必要項目を入力してください。

アカウントを作成したら設定を開始します。以下の手順で設定していってください。意外と簡単にできます。
- ウェブサイト側にGTMスニペットコードを挿入する
- ワークスペースを作成する
- 「タグ」と「トリガー」を作成する
1.ウェブサイト側にGTMスニペットコードを挿入する
まずはウェブサイト側に「このウェブサイトはGTMを使って計測するぜ」ということを示す必要があります。
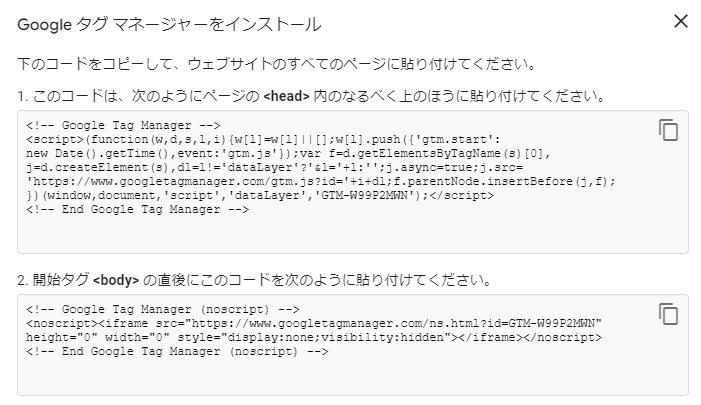
下記写真の赤枠の部分をクリックすると2つコードが出てきます。案内にそってコードをウェブサイトの全ページに設置してください。


これでウェブサイト側に「このウェブサイトはGTMを使って計測するぜ」ということを示せました。
また、WordPressを使用しているサイトはSite Kit by Googleというプラグインを使用することで、GTMのスニペットコードを挿入することができます。
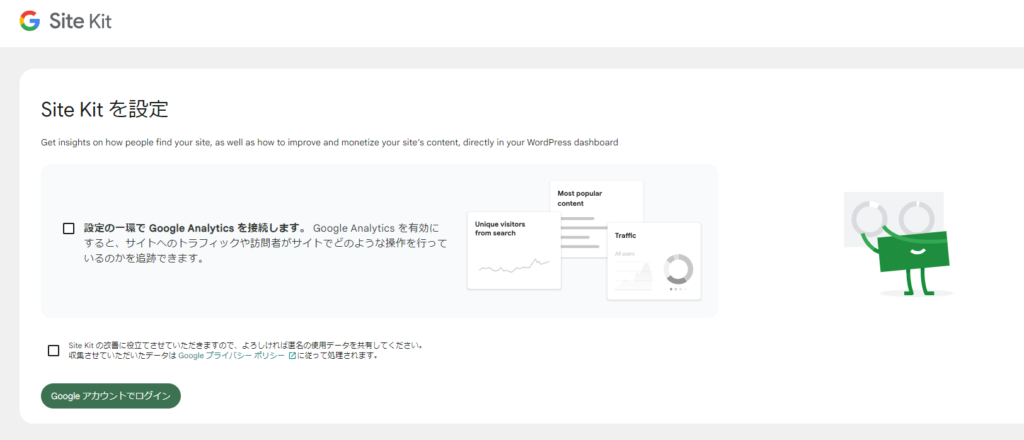
WordPressでSite Kit by Googleのプラグインを追加、有効化した後、セットアップを開始というバナーがでてくるはずなので、クリックします。

すると下記画面が表示されるので、GTMを作成したGoogleアカウントでログインします。

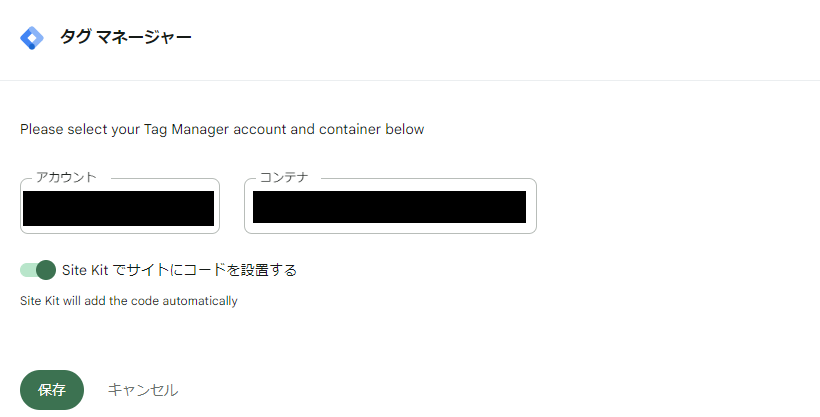
次に表示される下記画面で「ほかのサービスに連携」タブから「タグマネージャー」を選択します。

「アカウント」と「コンテナ」を入力すれば完了です。

2.ワークスペースを作成する
それではGTMを触っていきましょう。GTMを開き、以下の手順に従ってワークスペースを作成しましょう。ワークスペースは作業を行う場所みたいなイメージです。
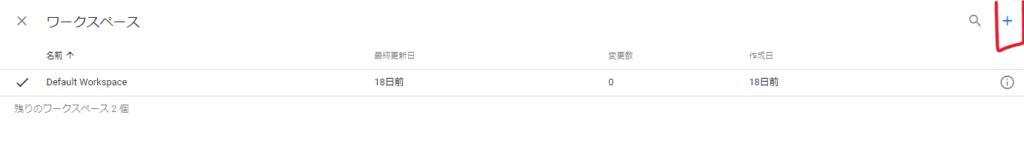
①「Default Workspace」をクリック

②右上の+をクリック

③名前を入力して保存

これでワークスペースの作成は完了です。
3.「タグ」と「トリガー」を作成する
ここから設定っぽいことをしていきます。「タグ」と「トリガー」を作成していくんですが、そもそもタグとトリガーってなんやねん、という赤ちゃんがいると思うので、タグとトリガーについて軽く説明します。
- タグ・・・ウェブサイトでこういう計測をしてくれ、ということを指示する指示書みたいなもの
- トリガー・・・タグをどのタイミングで発火(=作動)させるかを決めるもの
例えば、とあるページの「CTAボタンがクリックされた数が知りたい」ということならば、以下のような設定イメージになります。
- タグ・・・CTAボタンのクリック数を計測する設定をする
- トリガー・・・どのページのどのボタンが押されたときにタグを発火させるかを設定する
では実際にタグとトリガーを作成していきます。
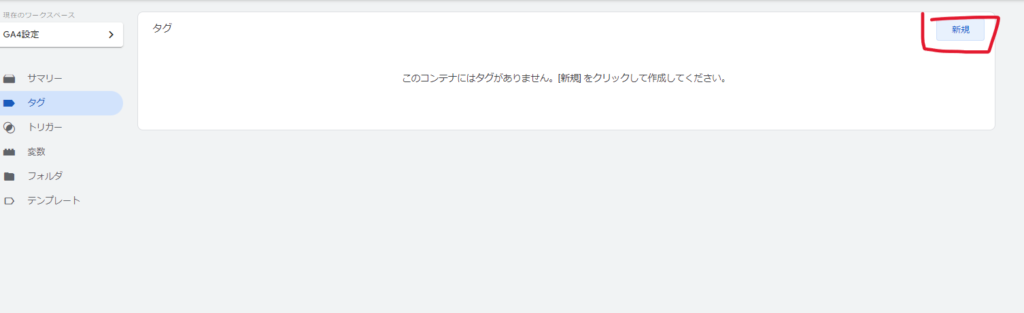
①「タグ」メニューで右上の「新規」をクリックします。

②下記画面が表示されるので、上の「タグの設定」枠をクリックします。

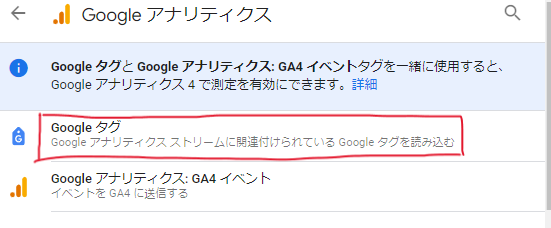
③「Googleアナリティクス」をクリックします。

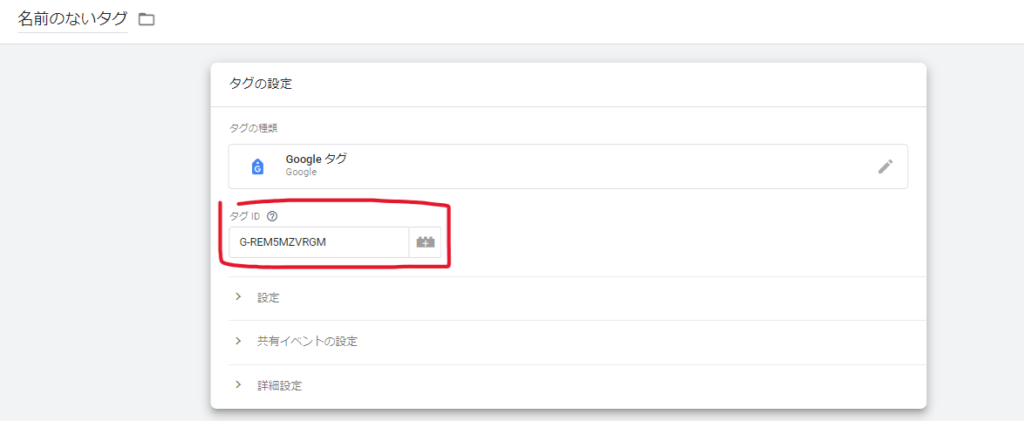
④「Googleタグ」をクリックします。

GA4のタグは「Googleタグ」と「イベントタグ」がありますが「Googleタグ」は計測のベースとなるタグ、「イベントタグ」は任意のボタンクリック数を取得したい、商品の購入情報を取得したい、などカスタム計測を行いたい場合に使用します。今回は初期設定なので、GoogleタグでOKです。
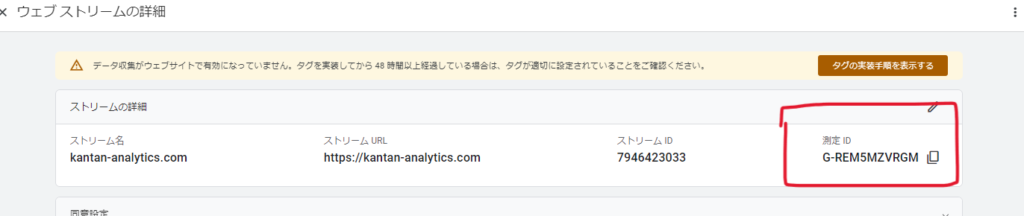
⑤タグIDにデータを計測するGA4プロパティの測定IDを入力します。

測定IDはGA4の管理>データストリームで見れます。

これでタグの作成は完了です。
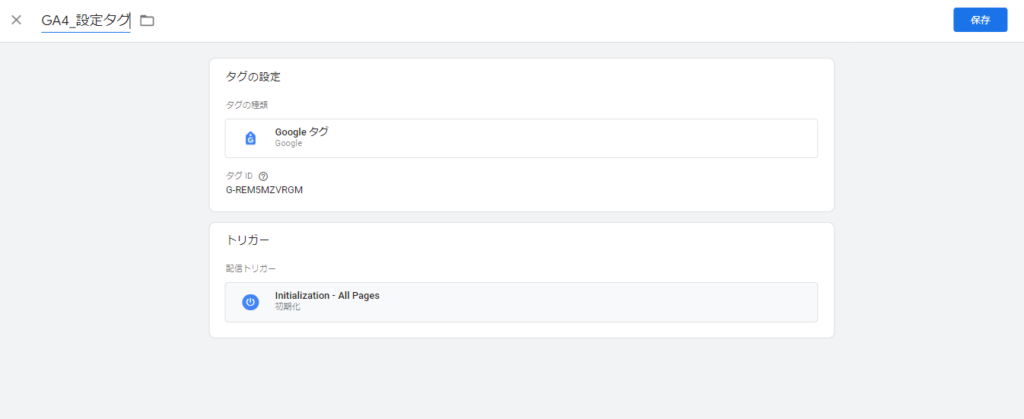
⑥続いてトリガーを作成します。「トリガー」枠をクリックします・

⑦「Initialization-All pages」を選択します。

⑧タグの名前を入力して、保存します。

これでGTMの初期設定は完了です。意外と簡単ですね。これなら赤ちゃんでもミルクを飲みながらできそうです。
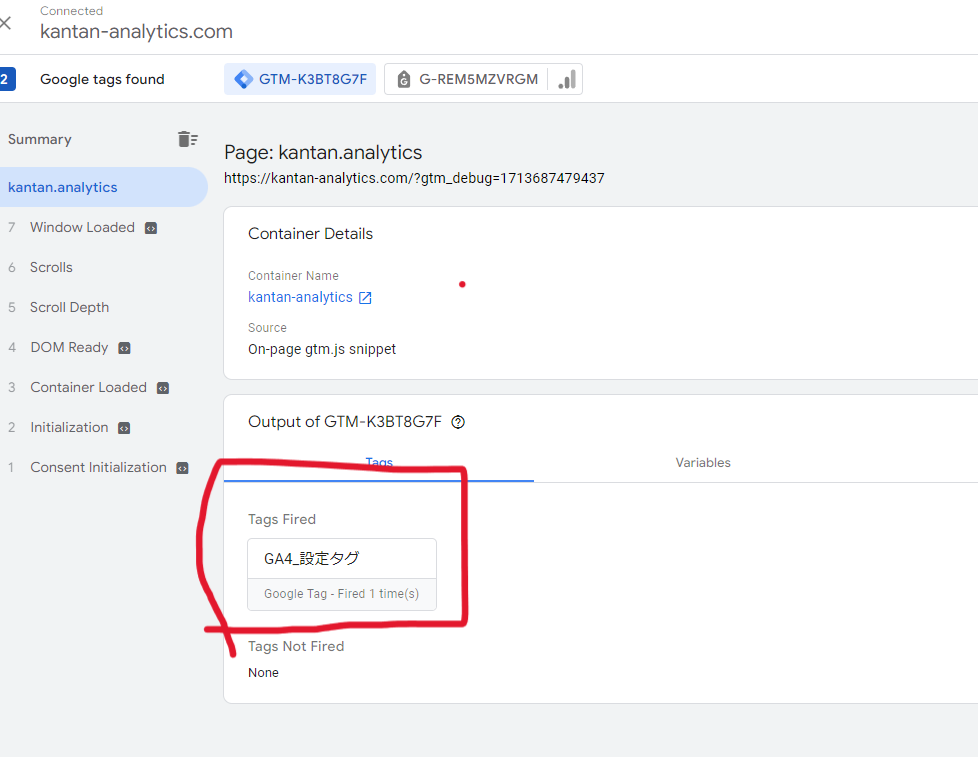
最後にGTMの設定をウェブサイトに反映するのですが、その前にタグが動くかどうか確認しておきましょう。
GTMにはウェブサイトに設定を反映する前に「プレビュー」という機能を用いて、設定が上手くいっているか確認できます。
画面右上の「プレビュー」をクリックします。

別タブで以下のような画面が開くので、対象のURLを入力し、Connectをクリックします。

以下のような画面がでてくるので、先ほど設定したタグが発火していればOKです。

タグの発火が確認できたら「公開」を押しましょう。
これでGTMの設定は完了です。
3.GA4側の設定をおこなう
ほぼ設定は終わったんですが、あと少しだけ設定してほしいことがあります。
- データの保持期間を2ヶ月から14か月に変更する
GA4では最初、データの保持期間が2ヶ月になっています。このままにしておくと探索レポートで2ヶ月前のデータが見れなくなるので変えておきましょう。管理>データの保持から変更できます。

- 内部からのアクセスを除外する
自社のIPアドレスや開発会社のIPアドレスからのアクセスを除外できます。管理>データストリーム>タグの設定を行う>内部トラフィックの定義から除外したいIPアドレスを設定しましょう。

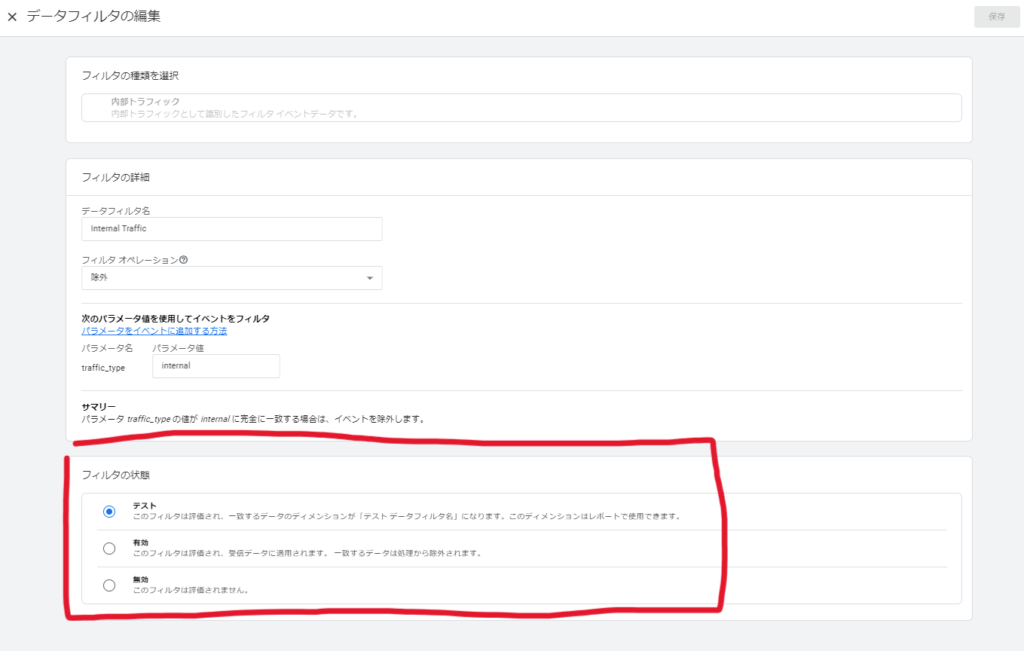
その後、管理>データフィルタで先ほど設定したIPアドレスからのデータを完全に除外するか、GA4の中で内部からのアクセスかそうでないか(=テスト)を切り分けるだけにするかを選択できます。

内部からのアクセスがそれほど多くない場合はテストで良いと思います。
初期設定としてはこれくらいでいいかと思います。
4.初期設定でどんなデータがみれるの?
さて、初期設定が完了してどんなデータが見れるようになるの?となります。ということで、大体こんな感じのデータが見れるようになるよ、というのをまとめました。
| データ項目 | 説明 |
|---|---|
| セッション数(アクセス数) | 自社サイトにどれだけのアクセスがあるかがわかります |
| 流入元 | 自社サイトに訪問したユーザーの流入経路がわかります(Googleの検索で訪問した、等) |
| PV数 | ページごとのPV数がわかります |
| スクロール数 | ページの一番下(90%)までスクロールした数がわかります |
| 離脱クリック数 | サイト外へのリンクをクリックした数がわかります |
| サイト内検索 | ※サイト内検索機能がある場合、どんな単語でユーザーが検索しているかがわかります |
| YouTube視聴回数 | サイト内にYouTube動画が埋め込まれている場合、その視聴回数がわかります(JS API サポート が有効になっている YouTube動画) |
| ファイルダウンロード数 | サイト内にPDFファイルなどが埋め込まれている場合、そのDL数がわかります(自動計測される拡張子が決まっています) |
下記がデフォルトで設定されているパラメータなので、下記以外が検索結果のパラメータの場合は別途設定内容しましょう。
追加設定は管理>データストリーム>拡張計測機能の歯車>サイト内検索の詳細設定を表示から可能です

5.その他やっておいたほうがいいこと
- Google Serach Consoleを導入する
GA4とは別のツールですがGoogle Serach Consoleを導入しておきましょう。導入することでサイトへ流入キーワードや掲載順位などがわかるので、必須で登録しておいたほうがいいです。
以上で、GA4の初期設定は終了です。お疲れ様でした。